Verkkosivun suunnittelun trendit 2025
3D:n uoma Vuorovaikutus
3D kuvia on ollut kauan, mutta niiden käyttöön on tullut tekninen räjähdys. Se, mitä näemme, ei ole vain tuoreen uuden estetiikan paraati, vaan aito teknologisten mahdollisuuksien räjähdys. Tekoälyn luomista visuaaleista mieltä taivuttaviin 3D-vuorovaikutuksiin luovat tekijät ja kehittäjät tutkivat työkaluja ja tekniikoita, jotka rikkovat digitaalisen suunnittelun rajoja.
Verkkosuunnittelun ja -kehityksen maailma on täynnä digitaalisia kokemuksia, jotka muokkaavat tapaamme ajatella luovuutta ja innovaatioita verkkosivujen suunnittelussa.
Trendien jahtaamisen ei pitäisi koskaan olla lopullinen tavoite. Trendien seurannan todellinen voima piilee siinä, että käytät niitä inspiraation lähteinä luovaan työkalupakkiisi – saat niistä inspiraatiota strategisiin valintoihin, jotka aidosti palvelevat tavoitteitasi, kun aloitat uusia projekteja.
Teknologia muuttaa paljon sitä, mitkä trendit tulevat näkyviin
Kun katsomme eteenpäin, web-suunnittelu ja -kehitys kehittyvät edelleen ennennäkemättömällä vauhdilla. Näiden taustalla on tietenkin tekoäly ja tekniikat, jotka luovat liikkeen, vuorovaikutteisuuden ja visuaalisen suunnitteluun uusia mahdollisuuksia.
Yksi tärkeimpiä asioita on vuorovaikutus, jossa vain mielikuvitus on rajana. Pääasia on saada mieluinen, mielenkiintoinen ja ehkä yllättävä käyttökokemus, joka jättää mieleen niin sivuston kuin yrityksen/tuotteet. Voi olla vaikea löytää rajoja, joissa tekniikka sopii tyyliin, kohderyhmään, tuotteeseen ja liiketoimintaan, mutta ei ole itsessään ärsyttävä tekijä. Tekniikan tarkoitus on kuitenkin tukea omaa tyyliä ja edesauttaa keinoja saada visuaalisuudella ja verkkosivuilla parempi tulos.
Nyt puhutaan kokemuksesta
Kun ennen puhuttiin tietyistä visuaalisuuden ja näkyvyyden yksityiskohtien trendeistä, nyt puhutaan siitä, miten kokemus verkkosivuilla vierailemisesta muuttuu.
Lisäksi nyt todella puhutaan innovatiivisuudesta ja luovuudesta, netti on täynnä tätä. Tekniikka tuntuu mahdollistavan niin paljon, täysin tekoälyllä luoduista sivuista utopistisiin ja irrationaalisiin 3D-kuviin. Hi-Tec -vaikutelmaa luodaan monilla tavoin.
Mikrointeraktiot tarkoittavat teknisesti luotua pientä hetkeä, jossa sivu reagoi jotenkin toimintaasi, tekstin väri vaihtuu, puhelin värisee. Näiden tarkoitus on johdattaa, ohjata, antaa palautetta, parantaa käytettävyyttä ja tietysti saada lisää reaktioita.
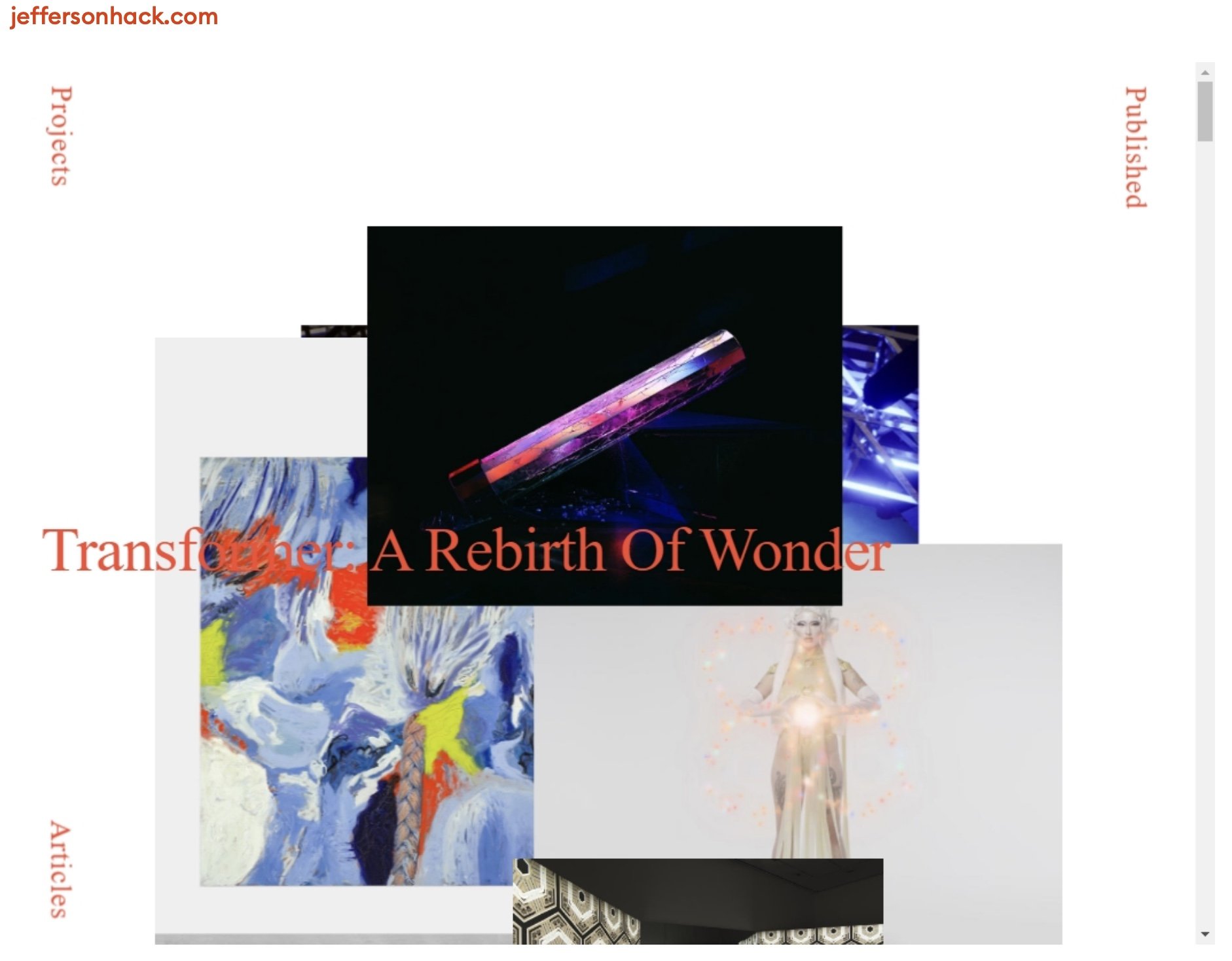
Tyypillinen monen kontrastin kuva.
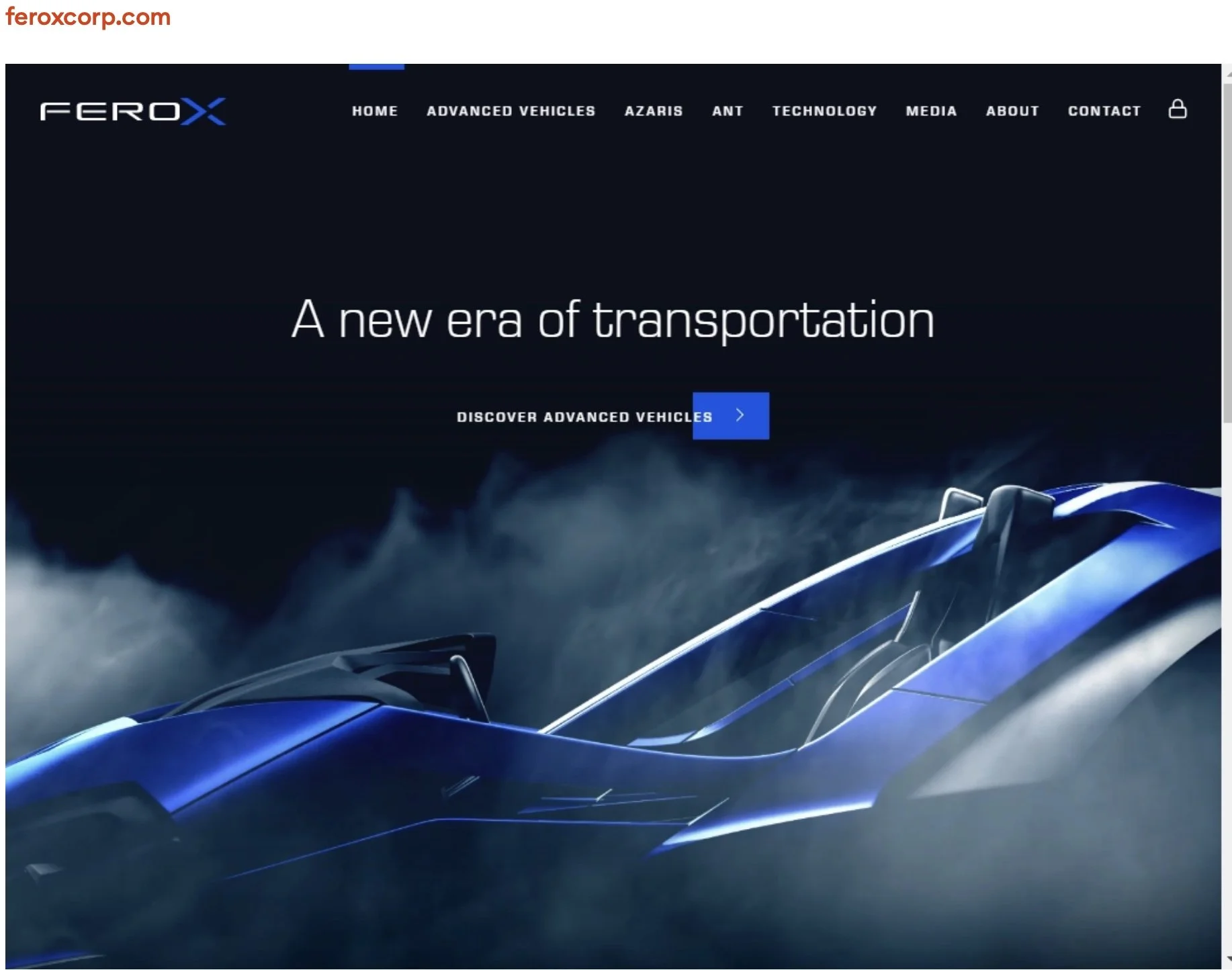
1. Futuristinen, scifi-pelien tyyli
Monilla pelikäyttöliittymillä on scifi- tai futuristinen muotoiluestetiikka, jossa on hehkuvat reunat, holografiset elementit ja monimutkainen liikegrafiikka. Verkkosuunnittelijat saavat yhä enemmän inspiraatiota tästä tyylistä integroimalla 3D: n, monimutkaiset käyttöliittymän yksityiskohdat ja yksityiskohtaiset mikrovuorovaikutukset luodakseen korkean teknologian upotuksen ilmapiirin.
Futuristisuus
Futuristista visuaalisuutta ilmennetään usein kerroksellisina elementteinä,joissa on läpikuultavia paneeleja ja interaktiivisia komponentteja, jotka reagoivat elokuvamaisesti. Integroimalla 3D:n kaltaista syvyyttä, hienostuneita mikrovuorovaikutuksia ja scifi-pelejä muistuttavia väripaletteja (sähkösinisiä, jyrkkiä valkoisia ja neonvärejä) luodaan mukaansatempaava kokemus, joka tuntuu samanaikaisesti futuristiselta ja intuitiivisesti navigoitavalta.
Verkkosuunnittelijat lainaavat nyt visuaalisesti monimutkaista ja dynaamisesti interaktiivista estetiikkaa, jota pelaajat ovat jo pitkään arvostaneet, kääntämällä nämä visuaaliset vihjeet laajemmiksi digitaalisiksi kokemuksiksi verkkosivustoilla ja sovelluksissa. Näillä on saatu sivuilla vierailusta paremmin aikaan käyttäjälle kokemus tai jopa elämys.
2. Ikkuna- ja varjopeittokuvat
Ikkuna- ja varjopeittokuvien nykyaikainen web-suunnittelutrendi edustaa visuaalisen viestinnän hienostunutta kehitystä. Tämä on myös tekniikan kehityksen tulosta.
Syvyyttä ja ulottuvuutta
Luomalla huolellisesti varjoja, jotka jäljittelivät pinnoille putoavaa luonnonvaloa, suunnittelijat pystyivät luomaan syvyyden ja materiaalisuuden tunteen, joka sai mallit tuntumaan fyysisesti läsnä olevilta ja ymmärrettävämmiltä. Ja toisaalta, mitä tarkemmin tuotteet voidaan visuaalisesti kuvata, sitä paremmin ne pystytään saamaan ihmisen mieliin todentuntuisina, mikä on aina verkkosivujen tavoite.
Nämä suunnitteluelementit luovat syvyyden ja ulottuvuuden tunteita, joka saa verkkosivustot tuntumaan elävämmiltä ja todentuntuisilta.
3. Hehkun vaikutukset
Tuntuu siltä, että nyt enemmän kuin koskaan suunnittelijat omaksuvat valoisan estetiikan käytön, joka sisältää hienostuneita hehkuja ja kevyitä kukintoja. Tämä lähestymistapa muuttaa mallit eloisiksi, lähes eteerisiksi kokemuksiksi, jotka luovat syvyyttä, korostavat vuorovaikutusta ja tuovat dynaamisen energian tunteen.
Hehkut kiinnittävät hienovaraisesti huomion vuorovaikutteisiin elementteihin, luovat syvyyden tunteen ja antavat visuaalista palautetta, joka saa verkkosivustot tuntumaan reagoivammalta. Näitä voi käyttää painikkeiden, navigointielementtien ja tärkeimpien visuaalisten komponenttien ympärillä, jos halutaan luoda valaistuksen ja realismin tunteita elementti.
Valon ja hehkun vaikutuksia
Simuloimalla tapaa, jolla valo luonnollisesti leviää ja heijastaa, hehkujen käyttö viittaa liikkeeseen, reagointikykyyn ja eräänlaiseen luminesenssiin, joka saa verkkokokemukset tuntumaan elävämmiltä ja vuorovaikutteisemmilta.
Tämä tekniikka heijastaa myös tekniikan kehitystä: kun näytöistä tulee teräväpiirtoisempia ja digitaalisista kokemuksistamme tulee mukaansatempaavampia, web-suunnittelu tuntuu todellisemmalta, “inhimillisemmältä”, reagoivammalta ja enemmän yhteydessä aistikokemuksiimme valosta ja vuorovaikutuksesta.
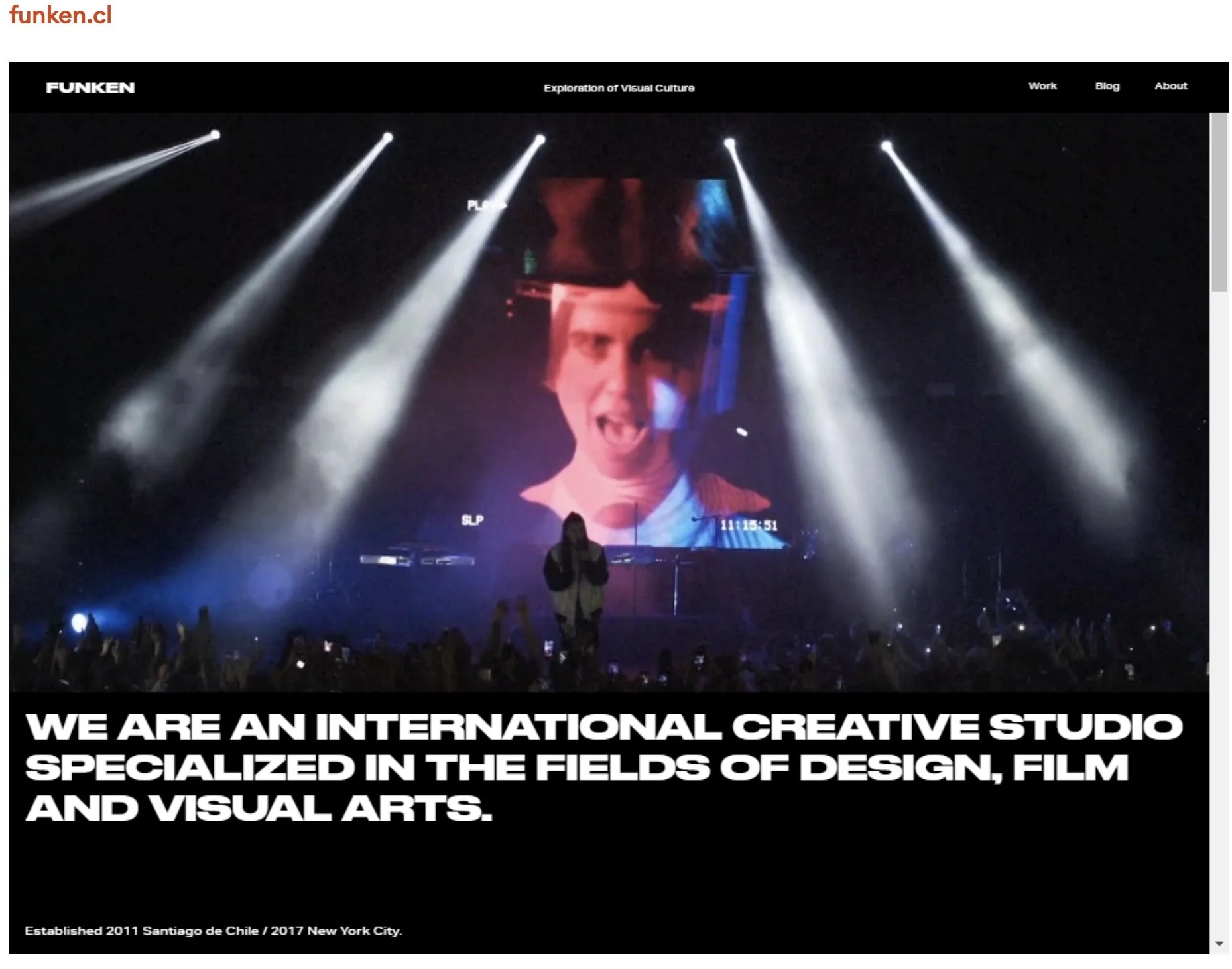
HUOM. Futuristinen fontti!
4. Selkeys ja minimalistisuus, vahvat tai futuristiset fontit
Nostalgian nykyaikaisen digitaalisen luovuuden ja työkalujen voima näkyy.
Make it stand out
Huomattavia yleisiä visuaalisuuden trendejä ovat futuristisuus, scifi-tyyppinen visuaalisuus, vahvat värit, joita yhdistetään minimalistisuuteen, jolloin lopputulos ei oi ole yliampuva. Leikkisä, hieman kaoottiseen estetiikka näkyy myös tässä.
Kukoistuksensa aikana Adobe Flash muutti verkkosivustot staattisista tietovarastoista dynaamisiksi, interaktiivisiksi leikkikentiksi. Suunnittelijat pystyivät luomaan monimutkaisia animaatioita, mukaansatempaavia kokemuksia, pelejä ja verkkosivustoja, jotka olivat luonnostaan interaktiivisia. Se oli muotoilun leimaama aikakausi, joka juhlisti ja asetti kokemuksen etusijalle puhtaan toiminnallisuuden sijaan - ja jossa verkkosivustot saattoivat olla arvaamattomia, hassuja ja täysin ainutlaatuisia.
.
Fonttitrendit
Fonttitrendeissä näkyy myös futuristisuus, mutta myös selkeys. Kaunokirjoitusfontteja käytetään myös, mutta myös luoden erilaisia kontrasteja.
Fonteissa näkyy: serif-fontit, vahvat fontit, fontit kontrastiväritaustalla ja fonttien luomat kontrastit.
Fontti ja väritrendit ovat yhdessä usein kirkkaita ja
5. Skrollaaminen, animointi
Liikkeen teemaa jatkaen vieritystekniikoiden kehitys web-suunnittelussa on muuttanut tapaa, jolla käyttäjät ovat vuorovaikutuksessa digitaalisen sisällön kanssa, muuttamalla kerran arkipäiväisen navigointitoiminnon dynaamiseksi, tarinankerrontakokemukseksi. Tämä suuntaus menee paljon perinteistä vierityskerrontaa pidemmälle ja kuvittelee vieritysvuorovaikutukset uudelleen perustavanlaatuiseksi suunnittelukieleksi, joka luo syvyyttä, kerrontaa ja visuaalista jännitystä koko verkkokokemukseen.
Nämä tekniikat ovat olleet olemassa jo kauan, mutta saavat uusia muotoja. Vierityspohjaisista animaatioista ja vuorovaikutuksista on tullut kehittyneitä tarinankerrontatekniikoita, jotka puhaltavat uutta elämää verkkosivustoihin. Suunnittelijat rakentavat kehittyneitä vierityksiä luodakseen kokemuksia, jotka reagoivat dynaamisesti käyttäjien liikkeisiin: paljastavat sisältöä, käynnistävät animaatioita ja luovat monikerroksisia visuaalisia kertomuksia. Ideana on synnyttää jonkinlainen reaktio, joka on käyttäjän aikaansaama ja tämä idea toistuu monessa.
Interaktiivisuutta viedään koko ajan pidemmälle. Kysyntää ja kysymyksiä voidaan yhdistää ideoihin ja synnyttää kommunikointia verkossa. Tämä luo käyttäjälle kiinnostavamman ja vuorovaikutteisemman kokemuksen. Vierittämisen yhteydessä muuttuva sisältö on tyyppillistä. Tämä liittyy kuitenkin suoraan käyttäjän toimintaan navigoidessaani sivulla, toisin kuin aikaan perustuvat animaatiot, joita luoma kokemus on erilainen.
Nämä vierityspohjaisen suunnittelun kehittyneemmät sovellukset heijastavat myös laajempaa muutosta web-suunnittelussa ja käyttäjien käyttäytymisessä - passiivisesta webin käytöstä aktiiviseen etsintään ja toimintaan. Käyttäjät eivät enää vain lue tai katsele sisältöä; he osallistuvat aktiivisesti sen paljastamiseen, mikä tekee käyttökokemuksista nimenomaan kokemuksia, kiinnostavia ja mieleenpainuvia. Ikävä puoli asiassa on se, että tämä aiheuttaa helposti teknistä kilpailua luovuuden ja muun parhaan suunnittelun sijaan ja se taas on myös budjettikysymys, jossa pienten on vaikea pärjätä. Vaikka koodaustaitoa olisi, lopputulos tääytyy näyttää niin ammattimaiselta, ettei siihen rivikoodari tuskin pysty.
6. Miten saat vietyä ostopolun loppuun?
Millaisen kokemuksen haluat luoda kohderyhmällesi? Nyt puhutaan todella kokemuksista. Tekoäly verkkosuunnittelutrendien luojana toimii loistavasti inspiraation lähteinä, mutta aina on otettava huomioon millainen kokemus juuri sinun kohderyhmääsi vaikuttaa haluamallasi tavalla ja että käyttäjä tunnistaa sieltä itsensä ja viihtyy sekä jää sivuille. Ostopolun luomisessa voidaan harpata askeleita, mutta se on kuitenkin aina tavoite - saada käyttäjä ostopolun loppuun asti. Matkalla oleva kiinnostava sisältö pitää aina viedä eteenpäin.
Suunnittelijat vetoavat tarkoituksella varhaisten verkkokokemusten leikkisään, hieman kaoottiseen estetiikkaan – tuoden takaisin rohkeat animaatiot, odottamattomat vuorovaikutukset ja digitaalisen spontaanisuuden tunteen.
Lähteitä: https://www.thisisonward.com, https://www.designingit.com/blog/2025-web-design-color-trends/, https://www.uplink.xyze: https://www.uplink.xyz, https://daylightcomputer.com, https://www.chaingpt.org/